Arrière plan personnalisé dans le Customizer de WordPress

Depuis la version 3.4 de WordPress, nous pouvons ajouter un fond (arrière plan) personnalisé pour notre thème. Le but de l’article est d’améliorer le fonctionnement actuel en ajoutant le côté responsive.
Vous pouvez voir la documentation sur le codex qui décrit comment le mettre en place sur son thème : https://codex.wordpress.org/Custom_Backgrounds
Qu’est ce que le Custom_Backgrounds ?
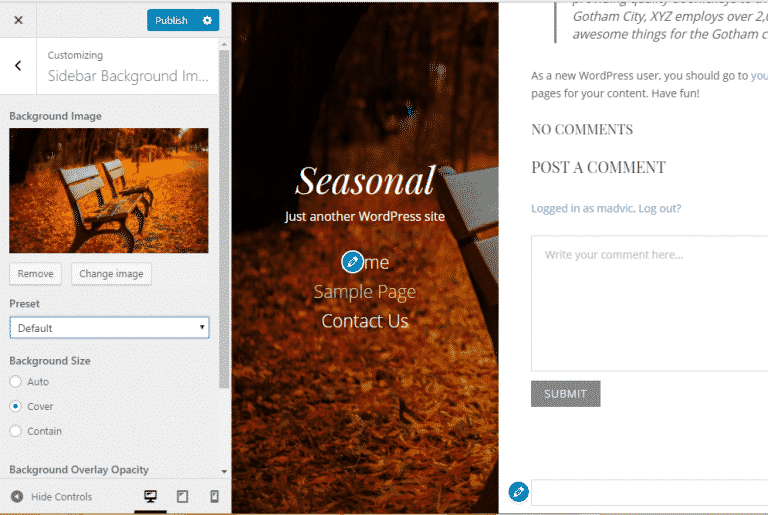
Cette fonctionnalité est très sympa car elle permet de facilement configurer son image d’illustration comme vous pouvez le voir sur le thème seasonal :

Mais voilà, ils n’ont pas été au bout car l’image reste la même en fonction des écran. Le responsive n’est pas géré dans cette option de WordPress.
Correction sur le thème Seasonal
Pour y remédier nous allons prendre l’exemple de ce thème et y appliquer une modification afin de pouvoir gérer les différentes tailles d’images.
Dans le fichier function.php, nous avons la déclaration pour utiliser l’option avec la couleur, l’image par défaut et la fonction a appeler pour gérer l’affichage du css personalisé:
[pastacode lang= »php » manual= »%3C%3Fphp%0A%0A%09%2F*%0A%09*%20Set%20up%20the%20WordPress%20core%20custom%20background%20feature.%0A%09*%20See%20https%3A%2F%2Fcodex.wordpress.org%2FCustom_Backgrounds%0A%09*%2F%0A%09add_theme_support(%20’custom-background’%2C%20array(%20%0A%09%09’default-color’%09%09%3D%3E%20’59626d’%2C%0A%09%09’default-image’%09%09%3D%3E%20get_template_directory_uri()%20.’%2Fimages%2Fbackground.jpg’%2C%0A%09%09’wp-head-callback’%09%3D%3E%20’seasonal_custom_background’%2C%0A%09)%20)%3B%0A%0A%3F%3E » message= » » highlight= » » provider= »manual »/]
Ligne 8, dans la fonction seasonal_custom_background(), nous retrouvons pratiquement le même code que dans la fonction par défaut _custom_background_cb() indiqué dans le codex.
Dans cette fonction on appel la fonction get_background_image() qui nous donne l’URL de l’image a mettre en fond. Seulement voilà, seulement l’URL est stockée dans les paramètre du thème et non l’identifiant, donc il va être plus difficile de trouver les différentes taille d’image.
Voici donc l’adaptation pour le thème Seasonal du fichier custom-background.php :
[pastacode lang= »php » manual= »%3C%3Fphp%0A%0A%2F**%0A%20*%20Retrieves%20the%20id%20of%20the%20background%20image%0A%20*%20%40source%20https%3A%2F%2Fwordpress.stackexchange.com%2Fquestions%2F98166%2Fhow-to-get-attachment-id-of-background-image%0A%20*%20%40return%20int%20post_id%0A%20*%2F%0Afunction%20seasonal_get_background_image_id()%20%7B%0A%0A%20%20%20%20%24bg_id%20%3D%20get_theme_mod(‘background_image_id’%2C%20null%20)%3B%0A%0A%20%20%20%20if(%20!%20%24bg_id%20)%20%7B%0A%0A%20%20%20%20%20%20if%20(%20!%20%24bg_img%20%3D%20get_background_image()%20)%0A%20%20%20%20%20%20%20%20%20%20return%20FALSE%3B%0A%0A%20%20%20%20%20%20%24query%20%3D%20array(%0A%20%20%20%20%20%20%20%20%20%20’post_type’%20%20%3D%3E%20’attachment’%2C%0A%20%20%20%20%20%20%20%20%20%20’fields’%20%20%20%20%20%3D%3E%20’ids’%2C%0A%20%20%20%20%20%20%20%20%20%20’meta_query’%20%3D%3E%20array%20(%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20array%20(%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’key’%20%3D%3E%20’_wp_attachment_is_custom_background’%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’value’%20%20%20%3D%3E%20get_option(%20’stylesheet’%20)%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’compare’%20%3D%3E%20’%3D%3D’%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20)%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20array%20(%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’key’%20%3D%3E%20’_wp_attachment_metadata’%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’value’%20%20%20%3D%3E%20basename(%20%24bg_img%20)%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20’compare’%20%3D%3E%20’LIKE’%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20)%0A%20%20%20%20%20%20%20%20%20%20)%0A%20%20%20%20%20%20)%3B%0A%0A%20%20%20%20%20%20if%20(%20array%20()%20%3D%3D%3D%20%24bg_post%20%3D%20get_posts(%20%24query%20)%20)%0A%20%20%20%20%20%20%20%20%20%20return%20FALSE%3B%0A%0A%20%20%20%20%20%20%24bg_id%20%3D%20%24bg_post%5B0%5D%3B%0A%0A%20%20%20%20%20%20set_theme_mod(‘background_image_id’%2C%20%24bg_id%20)%3B%0A%20%20%20%20%7D%0A%20%20%20%20return%20%24bg_id%3B%0A%7D%0A%0A%2F**%0A%20*%20Default%20custom%20background%20callback.%0A%20*%0A%20*%20%40since%20WordPress%203.0.0%0A%20*%2F%0A%20function%20seasonal_custom_background()%20%7B%0A%20%20%20%20%2F%2F%20%24background%20is%20the%20saved%20custom%20image%2C%20or%20the%20default%20image.%0A%20%20%20%20%24background%20%3D%20set_url_scheme(%20get_background_image()%20)%3B%0A%20%20%20%20%24background_large%20%3D%20%24background_mediumlarge%20%3D%20%24background%3B%0A%0A%20%20%20%20%24custom_post_background%20%3D%20false%3B%0A%0A%20%20%20%20if(%20is_singular()%20)%20%7B%0A%20%20%20%20%20%20global%20%24post%3B%0A%20%20%20%20%20%20%24background_image_id%20%3D%20get_post_meta(%20%24post-%3EID%2C%20’sidebar_background_image_id’%2C%20true%20)%3B%0A%20%20%20%20%7D%0A%0A%20%20%20%20if(%20!is_int(%24background_image_id)%20)%7B%0A%20%20%20%20%20%20%24background_image_id%20%3D%20seasonal_get_background_image_id()%3B%0A%20%20%20%20%7D%0A%09else%7B%0A%20%20%20%20%20%20%24post_background_image%20%3D%20wp_get_attachment_image_src(%20%24background_image_id%2C%20’full’%20)%3B%0A%20%20%20%20%20%20%24post_background_image_large%20%3D%20wp_get_attachment_image_src(%20%24background_image_id%2C%20’large’%20)%3B%0A%20%20%20%20%20%20%24post_background_image_mediumlarge%20%3D%20wp_get_attachment_image_src(%20%24background_image_id%2C%20’medium_large’%20)%3B%0A%20%20%20%20%20%20%0A%20%20%20%20%20%20if(%20%24post_background_image%20)%20%7B%0A%20%20%20%20%20%20%20%20%24custom_post_background%20%3D%20true%3B%0A%20%20%20%20%20%20%20%20%24background%20%3D%20esc_url(%20%24post_background_image%5B0%5D%20)%3B%0A%20%20%20%20%20%20%20%20%24background_large%20%3D%20esc_url(%20%24post_background_image_large%5B0%5D%20)%3B%0A%20%20%20%20%20%20%20%20%24background_mediumlarge%20%3D%20esc_url(%20%24post_background_image_mediumlarge%5B0%5D%20)%3B%0A%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%20%20%20%20%2F%2F%20%24color%20is%20the%20saved%20custom%20color.%0A%20%20%20%20%2F%2F%20A%20default%20has%20to%20be%20specified%20in%20style.css.%20It%20will%20not%20be%20printed%20here.%0A%20%20%20%20%24color%20%3D%20get_background_color()%3B%0A%0A%20%20%20%20if%20(%20%24color%20%3D%3D%3D%20get_theme_support(%20’custom-background’%2C%20’default-color’%20)%20)%20%7B%0A%20%20%20%20%20%20%24color%20%3D%20false%3B%0A%20%20%20%20%7D%0A%0A%20%20%20%20if%20(%20!%20%24background%20%26%26%20!%20%24color%20)%0A%20%20%20%20%20%20return%3B%0A%0A%20%20%20%20%24style%20%3D%20%24color%20%3F%20%22background-color%3A%20%24color%3B%22%20%3A%20 »%3B%0A%20%20%20%20%24mediaq%20%3D%20%24sidebar_before_opacity%20%3D%20 »%3B%0A%0A%20%20%20%20if%20(%20%24background%20)%20%7B%0A%20%20%20%20%20%20%24image%20%3D%20%22%20background-image%3A%20url(‘%22.%24background.%22’)%3B%22%3B%0A%20%20%20%20%20%20%24image_large%20%3D%20%22%20background-image%3A%20url(‘%22.%24background_large.%22’)%3B%22%3B%0A%20%20%20%20%20%20%24image_mediumlarge%20%3D%20%22%20background-image%3A%20url(‘%22.%24background_mediumlarge.%22’)%3B%22%3B%0A%0A%20%20%20%20%20%20%24repeat%20%3D%20esc_html(get_theme_mod(%20’background_repeat’%2C%20get_theme_support(%20’custom-background’%2C%20’default-repeat’%20)%20)%20)%3B%0A%20%20%20%20%20%20if%20(%20!%20in_array(%20%24repeat%2C%20array(%20’no-repeat’%2C%20’repeat-x’%2C%20’repeat-y’%2C%20’repeat’%20)%20)%20)%0A%20%20%20%20%20%20%20%20%24repeat%20%3D%20’repeat’%3B%0A%20%20%20%20%20%20%24repeat%20%3D%20%22%20background-repeat%3A%20%24repeat%3B%22%3B%0A%0A%20%20%20%20%20%20%24position%20%3D%20esc_html(get_theme_mod(%20’background_position_x’%2C%20get_theme_support(%20’custom-background’%2C%20’default-position-x’%20)%20)%20)%3B%0A%20%20%20%20%20%20if%20(%20!%20in_array(%20%24position%2C%20array(%20’center’%2C%20’right’%2C%20’left’%20)%20)%20)%0A%20%20%20%20%20%20%20%20%24position%20%3D%20’left’%3B%0A%20%20%20%20%20%20%24position%20%3D%20%22%20background-position%3A%20top%20%24position%3B%22%3B%0A%0A%20%20%20%20%20%20%24attachment%20%3D%20esc_html(get_theme_mod(%20’background_attachment’%2C%20get_theme_support(%20’custom-background’%2C%20’default-attachment’%20)%20)%20)%3B%0A%20%20%20%20%20%20if%20(%20!%20in_array(%20%24attachment%2C%20array(%20’fixed’%2C%20’scroll’%20)%20)%20)%0A%20%20%20%20%20%20%20%20%24attachment%20%3D%20’scroll’%3B%0A%20%20%20%20%20%20%24attachment%20%3D%20%22%20background-attachment%3A%20%24attachment%3B%22%3B%0A%0A%20%20%20%20%20%20%24size%20%3D%20esc_html(get_theme_mod(%20’background_image_size’%2C%20’cover’%20)%20)%3B%0A%20%20%20%20%20%20if%20(%20!%20in_array(%20%24size%2C%20array(%20’auto’%2C%20’cover’%2C%20’contain’%20)%20)%20%7C%7C%20%24custom_post_background%20)%0A%20%20%20%20%20%20%20%20%24size%20%3D%20’cover’%3B%0A%20%20%20%20%20%20%24size%20%3D%20%22%20background-size%3A%20%24size%3B%22%3B%0A%0A%20%20%20%20%20%20%24opacity%20%3D%20esc_attr(get_theme_mod(%20’background_overlay_opacity’%2C%200.5%20)%20)%3B%0A%20%20%20%20%20%20if(%20%24opacity%20%26%26%20is_numeric(%20%24opacity%20)%20%26%26%20%24opacity%20%3E%3D%200%20%26%26%20%24opacity%20%3C%3D%201%20)%0A%20%20%20%20%20%20%20%20%24sidebar_before_opacity%20%3D%20%22%20opacity%3A%20%24opacity%3B%22%3B%20%20%20%20%20%20%0A%09%0A%20%20%20%20%24style%20.%3D%20%24image%20.%20%24repeat%20.%20%24position%20.%20%24attachment%20.%20%24size%3B%20%0A%0A%20%20%20%20%2F%2F%20Media%20Queries%0A%20%20%20%20if(%24image_mediumlarge)%0A%20%20%20%20%20%20%24mediaq%20.%3D%20PHP_EOL.%22%40media%20(min-width%3A%201px)%7B.sidebar%20%7B%20%22%20.%20%24image_mediumlarge%20.%20%22%7D%7D%22%3B%0A%20%20%20%20if(%24image_large)%0A%20%20%20%20%20%20%24mediaq%20.%3D%20PHP_EOL.%22%40media%20(min-width%3A%20769px)%7B.sidebar%20%7B%20%22%20.%20%24image_large%20.%20%22%7D%7D%22%3B%20%2F%2F%20image%20is%20at%2033%25%20but%20not%20the%20height.%0A%20%20%20%20if(%24image)%0A%20%20%20%20%20%20%24mediaq%20.%3D%20PHP_EOL.%22%40media%20(min-width%3A%201025px)%7B.sidebar%20%7B%20%22%20.%20%24image%20.%20%22%7D%7D%22%3B%0A%09%7D%0A%09%0A%3F%3E%0A%3Cstyle%20type%3D%22text%2Fcss%22%20id%3D%22custom-background-css%22%3E%0A.sidebar%20%7B%20%3C%3Fphp%20echo%20trim(%20%24style%20)%3B%20%3F%3E%20%7D%0A%3C%3Fphp%20echo%20%24mediaq%3B%20%3F%3E%0A.sidebar%3Abefore%20%7B%3C%3Fphp%20echo%20trim(%20%24sidebar_before_opacity%20)%3B%20%3F%3E%7D%0A%3C%2Fstyle%3E%0A%3C%3Fphp%0A%7D%0A%3F%3E » message= » » highlight= »8,49,64,92,121,133″ provider= »manual »/]
- Ligne 49 : Nous avons donc ajouté une fonction
seasonal_get_background_image_id()qui permet de récupérer l’identifiant du fichier à partir de l’URL et nous la stockons ensuite viaset_theme_mod('background_image_id', $bg_id );pour pouvoir la récupérer facilement lors des prochains appels. - Nous ajoutons du code pour récupérer les différent formats d’images (Ligne 6, 92 et 121) et appliquer le CSS qui va bien.
- Ensuite, ligne 133, il suffit de mettre en place les media-query en CSS pour appliquer les images récupérés.