Les iframes placées dans l’éditeur WordPress ne s’affichent pas

Tout simplement, je colle un iframe et rien ne sort quand je visualise. On va d’abord voir comment le placer dans l’éditeur. Ensuite on verra pour les potentielles solutions.
Il faut tout de même savoir si cette balise est désactivé c’est pour des raison de sécurité. Réfléchissez bien avant de modifier les règles en place.
Ajouter une iframe dans l’éditeur
Dans Gutenberg
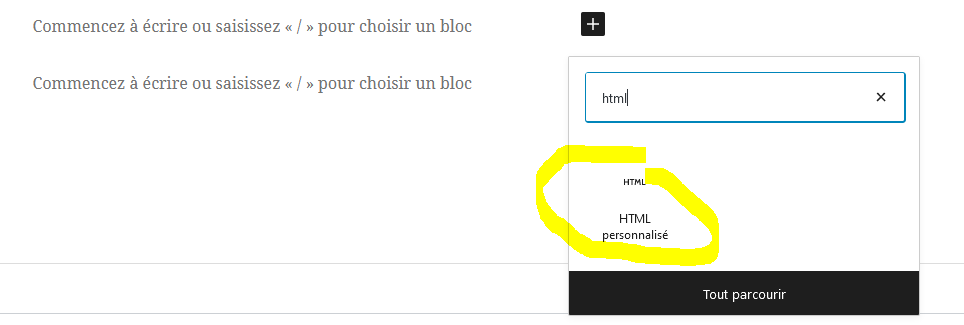
- Il suffit d’ajouter un élément HTML:

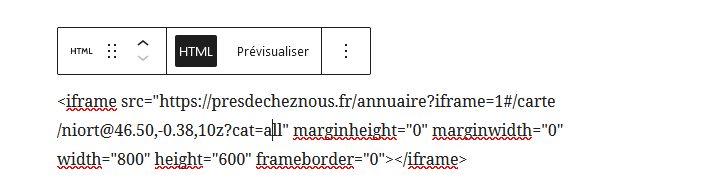
- Ensuite de coller le code HTMl de l’
iframe:

Vous valider, vous prévisualisez et …. RIEN
Bon et bien, on va faire quelques contrôles.
Dans l’ancien éditeur
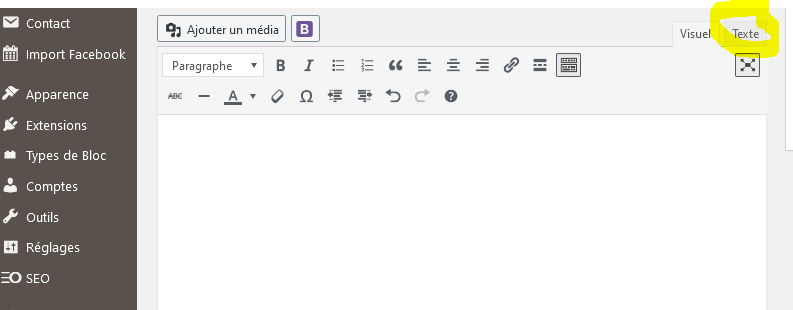
Il suffit d’aller dans l’onglet Texte à droite de la zone de saisie.

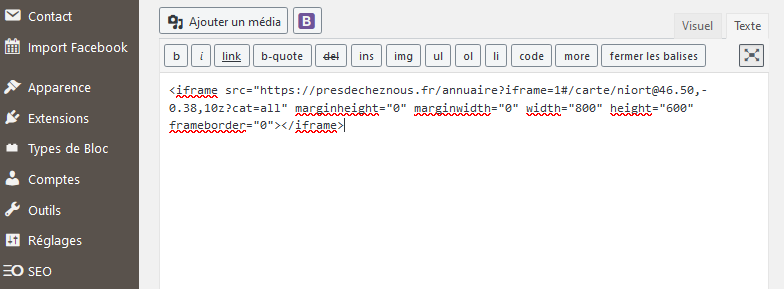
Ensuite il suffit de coller le code HTML puis de revenir vers l’onglet Visuel.

Les pistes de solutions
wp-config
Ouvrez le fichier wp-config.php à la racine de l’installation de WordPress.
Chercher si vous trouvez la constante DISALLOW_UNFILTERED_HTML, si oui, vérifiez qu’elle soit bien à true. Ou mieux, commentez la ligne en mettant // devant celle-ci.
Exemple :

htaccess
Le fichier htaccess est un fichier de paramétrage serveur pour tous les fichiers et répertoires présent au niveau du fichier. Il est souvent placé à la racine de l’installation. Plus d’information sur la documentation mozilla
- Chercher le fichier nommé
.htaccesset ouvrez le avec un éditeur.
- Chercher « FRAME » et s’il est présent vous devriez trouvé cette ligne :
Header always set X-FRAME-OPTIONS "DENY"- Vous pouvez soit la commenter, comme ceci, pour afficher toute sorte d’iframe :
# Header always set X-FRAME-OPTIONS "DENY"- Ou bien mettre celle-ci :
Header always set X-FRAME-OPTIONS "SAMEORIGIN"Qui permet d’afficher seulement les iframes provenant du même site web.
wp_kses_allowed_html
Alors là, on rentre dans le développement PHP et de WordPress.
Donc dans un premier temps il y a la fonction wp_kses_allowed_html() qui liste l’ensemble des balises utilisées par l’éditeur. Vous pouvez vérifier si elle existe.
Ensuite pour ajouter l’iframe à la liste, voici un bout de code à ajouter au fichier functions.php.
/**
* Add iFrame to allowed wp_kses_post tags
*
* @param string $tags Allowed tags, attributes, and/or entities.
* @param string $context Context to judge allowed tags by. Allowed values are 'post',
*
* @return mixed
*/
add_filter( 'wp_kses_allowed_html', 'allow_iframe_in_editor', 10, 2 );
function allow_iframe_in_editor( $tags, $context ) {
if( 'post' === $context ) {
$tags['iframe'] = array(
'allowfullscreen' => TRUE,
'frameborder' => TRUE,
'height' => TRUE,
'src' => TRUE,
'style' => TRUE,
'width' => TRUE,
);
}
return $tags;
}Source : https://www.reddit.com/r/Wordpress/comments/atmed3/gutenberg_html_block_strips_iframe_code/
Pour finir
Si malgré tout ça, vous n’avez toujours pas résolu votre problème comme moi… et bien je vous dis : BONNE RECHERCHE ! 😀