Ajouter des metabox sous le titre du post

J’ai souvent eu l’envie de forcer l’emplacement des metaboxs sous le titre des dans l’édition des articles et des « custom post type ». Pour des raisons d’ergonomie (pas forcément que c’est plus beau, mais plutôt que c’est dans le flux de rédaction et que cela permet de ne pas oublier ces champs). J’ai donc pris le temps qu’il fallait, j’ai enfin réussis a faire quelque chose de propre.
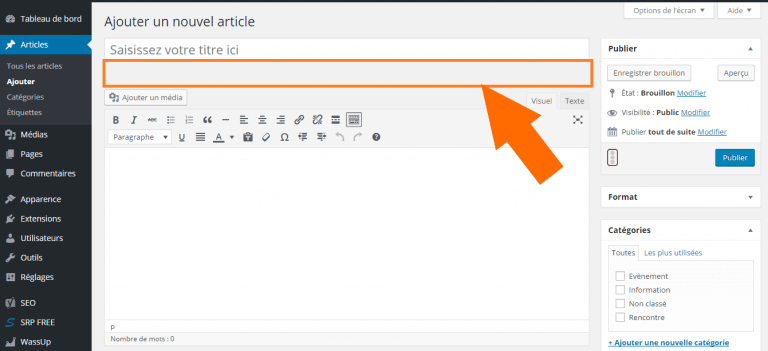
Donc oui, il n’y aucune zone définie entre le titre et l’éditeur pour déplacer les metaboxs.
Création de la zone
Nous allons donc installer une zone pour pouvoir placer 3 metaboxs les unes à côté des autres.
Le hook a utilisé est edit_form_after_title , afin de placer du code entre ces deux éléments.
[pastacode lang= »php » manual= »%3C%3Fphp%0A%2F**%0A*%20Ajoute%203%20emplacements%20pour%20les%20metaboxs%0A*%2F%0Afunction%20add_metabox_under_title()%20%7B%0Aglobal%20%24post%3B%0A%3F%3E%0A%09%3Cul%20class%3D%22flex-container%22%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-1’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-2’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-3’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%3C%2Ful%3E%0A%3C%3Fphp%0A%7D%0Aadd_action(‘edit_form_after_title’%2C%20’add_metabox_under_title’)%3B » message= »Emplacement pour metaboxs » highlight= » » provider= »manual »/]
Style
On ajoute un peu de style flexbox :
[pastacode lang= »php » manual= »%3C%3Fphp%0A%2F**%0A*%20Ajoute%20style%20pour%20la%20grille%20flexbox%20sous%20le%20titre%20dans%20l’%C3%A9dition%20d’un%20post%0A*%2F%0Afunction%20style_under_title()%20%7B%0A%09global%20%24pagenow%3B%0A%0A%09if(%20(%24pagenow%20%3D%3D%20’post-new.php’%20%7C%7C%20%24pagenow%20%3D%3D%20’post.php’)%0A%09%20%20%09%26%26%20in_array(%20get_post_type()%2C%20array(‘post’%2C%20’tribe_events’)%20)%20)%3A%20%2F*%20Mettez%20les%20’post_type’%20voulu%20dans%20le%20tableau%20*%2F%0A%3F%3E%0A%3Cstyle%3E%0A%09.flex-container%7B%0A%09%09flex-wrap%3Awrap%3B%0A%09%09padding%3A%200%3B%0A%09%09margin%3A%200%3B%0A%09%09list-style%3A%20none%3B%0A%09%09flex-direction%3A%20row%0A%09%09display%3A%20-webkit-box%3B%0A%09%09display%3A%20-moz-box%3B%0A%09%09display%3A%20-ms-flexbox%3B%0A%09%09display%3A%20-webkit-flex%3B%0A%09%09display%3A%20flex%3B%0A%09%09-webkit-flex-flow%3A%20row%20wrap%3B%0A%09%09justify-content%3A%20space-between%3B%0A%09%09align-items%3Aflex-start%3B%0A%09%09align-content%3Acenter%3B%0A%09%09clear%3Aright%3B%0A%09%7D%0A%09.flex-item%20%7B%0A%09%09max-width%3A%20350px%3B%0A%09%7D%0A%09%3C%2Fstyle%3E%0A%09%3C%3Fphp%0A%09endif%3B%0A%7D%0Aadd_action(%20’admin_head’%2C%20’style_under_title’%20)%3B » message= »Style pour metabox sous titre » highlight= » » provider= »manual »/]
En passant, voici une petite doc pratique sur flexbox (nouveauté qui nous sauve la vie) : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Affectation Metabox
Le souci, c’est que l’emplacement des metabox est enregistré en base de données et si l’on veut en placer à ces emplacement il faut l’affecter manuellement par du code. (C’est aujourd’hui la seule manière que j’ai trouvé pour faire cela correctement).
A savoir donc : Que nous affectons les emplacements, il ne sera pas possible de les modifier les emplacement outre que par le code.
Stockage des infos
Chaque emplacement de metabox est enregistré dans une variable dans la table wp_usermeta sous la valeur meta-box-order_{post_type} ou {post_type} est l’identifiant du type de post.
Modification de la variable
Nous récupérons donc cette variable pour nous la modifions par un choix prédéfini :
[pastacode lang= »php » manual= »%3C%3Fphp%0A%2F**%0A*%20On%20r%C3%A9cup%C3%A9rer%20et%20on%20affiche%20la%20variable%0A*%2F%0Avar_dump(%20get_user_option(%20’meta-box-order_post’%20)%20)%3B%0A%0A%2F**%0A*%20On%20copie%20la%20variable%20et%20nous%20modifions%20l’affectation%0A*%2F%0A%24o%20%3D%20array(%0A%09’under-1’%20%3D%3E%20’categorydiv’%2C%0A%09’under-2’%20%3D%3E%20’tagsdiv-post_tag%2Cpostimagediv%2C’%2C%0A%09’side’%20%3D%3E%20’submitdiv%2Cformatdiv’%2C%0A%09’normal’%20%3D%3E%20’postexcerpt%2Ctrackbacksdiv%2Cpostcustom%2Ccommentstatusdiv%2Cslugdiv%2Cauthordiv’%2C%0A%09’advanced’%20%3D%3E%20 »)%3B%0A%0A%2F**%0A*%20On%20enregistre%20ensuite%0A*%2F%0Aupdate_user_option(%20get_current_user_id()%2C%20’meta-box-order_post’%2C%20%24o%20)%3B » message= »Script pour modifier l’emplacement des metabox » highlight= » » provider= »manual »/]
Vous remarquerez les clés under-1 et under-2 qui correspondent au contexte renseigné dans le premier script.
Script complet
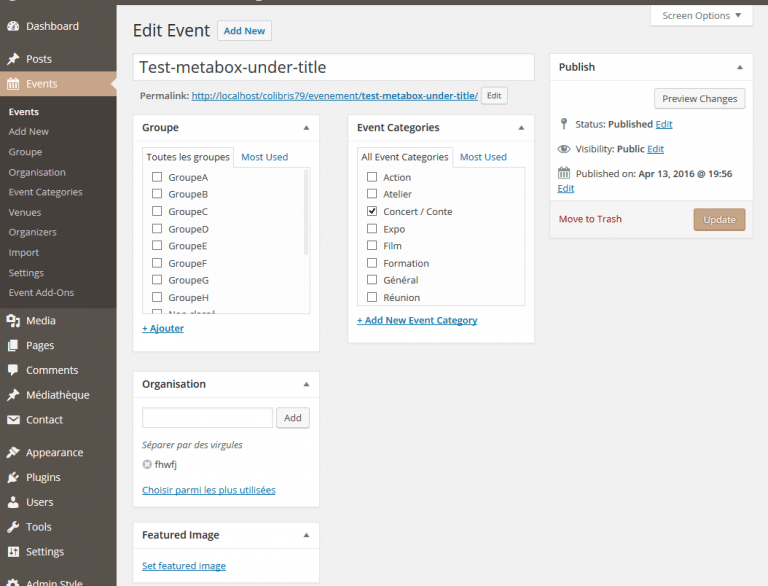
Voici le script complet avec la gestion de deux type de post, post et tribe_events (The Event Calendar)
[pastacode lang= »php » manual= »%3C%3Fphp%0A%2F**%0A*%20Ajoute%203%20emplacements%20pour%20les%20metaboxs%0A*%20Corrige%20l’emplacement%20des%20metabox%20en%20BD%20et%20les%20affiches%20sous%20le%20champ%20Title%0A*%2F%0Afunction%20add_metabox_under_title()%20%7B%0A%09global%20%24post%2C%20%24wp_meta_boxes%3B%0A%0A%09switch(%20get_current_screen()-%3Eid%20)%7B%0A%09%09case%20’tribe_events’%20%3A%0A%09%09%09%24o%20%3D%20array(%0A%09%09%09%09’under-1’%20%3D%3E%20’categorydiv’%2C%0A%09%09%09%09’under-2’%20%3D%3E%20’tribe_events_catdiv’%2C%0A%09%09%09%09’under-3’%20%3D%3E%20’tagsdiv-post_tag%2Cpostimagediv%2C’%2C%0A%09%09%09%09’side’%20%3D%3E%20’submitdiv%2Ctribe_events_event_options’%2C%0A%09%09%09%09’normal’%20%3D%3E%20’tribe_events_event_details%2Cpostexcerpt%2Cpostcustom%2Ccommentstatusdiv%2Cslugdiv%2Cauthordiv’%2C%0A%09%09%09%09’advanced’%20%3D%3E%20 »%0A%09%09%09)%3B%0A%09%09%09update_user_option(%20get_current_user_id()%2C%20’meta-box-order_tribe_events’%2C%20%24o%20)%3B%0A%09%09break%3B%0A%0A%09%09case%20’post’%20%3A%0A%09%09%09%24o%20%3D%20array(%0A%09%09%09%09’under-1’%20%3D%3E%20’categorydiv’%2C%0A%09%09%09%09’under-3’%20%3D%3E%20’tagsdiv-post_tag%2Cpostimagediv%2C’%2C%0A%09%09%09%09’side’%20%3D%3E%20’submitdiv%2Cformatdiv’%2C%0A%09%09%09%09’normal’%20%3D%3E%20’postexcerpt%2Ctrackbacksdiv%2Cpostcustom%2Ccommentstatusdiv%2Cslugdiv%2Cauthordiv’%2C%0A%09%09%09%09’advanced’%20%3D%3E%20 »%0A%09%09%09)%3B%0A%09%09%09update_user_option(%20get_current_user_id()%2C%20’meta-box-order_post’%2C%20%24o%20)%3B%0A%09%09%09break%3B%0A%09%7D%0A%3F%3E%0A%09%3Cul%20class%3D%22flex-container%22%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-1’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-2’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%09%3Cli%20class%3D%22flex-item%22%3E%3C%3Fphp%20do_meta_boxes(get_current_screen()%2C%20’under-3’%2C%20%24post)%3B%3F%3E%3C%2Fli%3E%0A%09%3C%2Ful%3E%0A%09%3C%3Fphp%0A%7D%0Aadd_action(‘edit_form_after_title’%2C%20’add_metabox_under_title’)%3B%0A%0A%2F**%0A*%20Ajoute%20style%20pour%20la%20grille%20flexbox%20sous%20le%20titre%20dans%20l’%C3%A9dition%20d’un%20post%0A*%2F%0Afunction%20style_under_title()%20%7B%20%0A%09global%20%24pagenow%3B%0A%09if(%20(%24pagenow%20%3D%3D%20’post-new.php’%20%7C%7C%20%24pagenow%20%3D%3D%20’post.php’)%20%0A%09%09%26%26%20in_array(%20get_post_type()%2C%20array(‘post’%2C%20’tribe_events’)%20)%20)%3A%0A%09%3F%3E%0A%09%3Cstyle%3E%0A%09%09.flex-container%7B%0A%09%09%09flex-wrap%3Awrap%3B%0A%09%09%09padding%3A%200%3B%0A%09%09%09margin%3A%200%3B%0A%09%09%09list-style%3A%20none%3B%0A%09%09%09flex-direction%3A%20row%0A%09%09%09display%3A%20-webkit-box%3B%0A%09%09%09display%3A%20-moz-box%3B%0A%09%09%09display%3A%20-ms-flexbox%3B%0A%09%09%09display%3A%20-webkit-flex%3B%0A%09%09%09display%3A%20flex%3B%0A%09%09%09-webkit-flex-flow%3A%20row%20wrap%3B%0A%09%09%09justify-content%3A%20space-between%3B%0A%09%09%09align-items%3Aflex-start%3B%0A%09%09%09align-content%3Acenter%3B%0A%09%09%09clear%3Aright%3B%0A%09%09%7D%0A%09%09.flex-item%20%7B%0A%09%09%09max-width%3A%20350px%3B%0A%09%09%7D%0A%09%3C%2Fstyle%3E%0A%09%3C%3Fphp%0A%09endif%3B%0A%7D%0Aadd_action(%20’admin_head’%2C%20’style_under_title’%20)%3B » message= »Script complet pour placer les metabox de » highlight= » » provider= »manual »/]
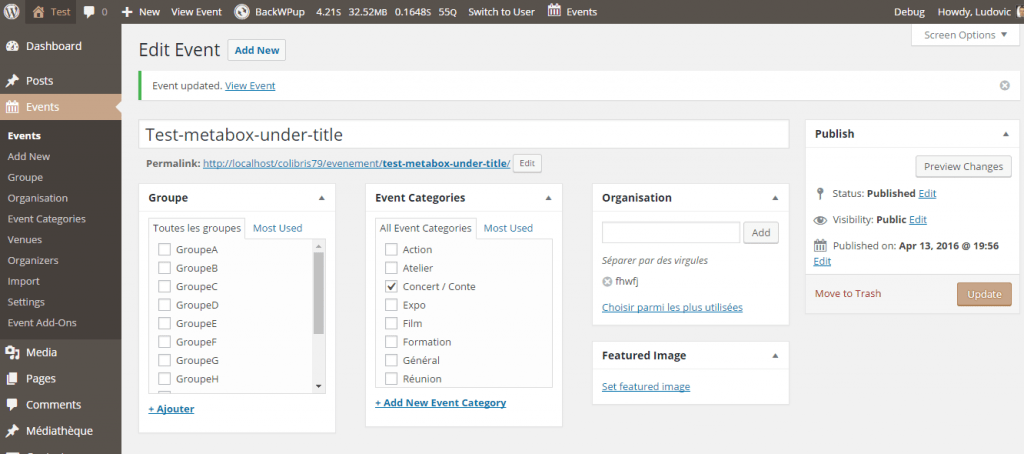
Et un exemple avec une taille d’écran plus petite :